Slow sites frustrate consumers. Frustration costs money.
To delight consumers, beat competitors, and to please Google, your site will need to load in under a second. And you’ll need to get there fast, otherwise, your competitors might beat you to the finish line.
Sound impossible? Web performance is no longer an art, but a science.
Alderson shared the top tips, tricks, tools, and tactics you need to speed up your website.
Here’s a recap of the presentation.

Users expect fast – a fast website, a fast app, a fast digital experience. The relationship between web performance and user behavior is backed by plenty of research.
- A research by Google found that delays of over 3 seconds can lead to over 50% abandonment.
- In 2014, a study revealed that 47% of people expect a site to load in less than 2 seconds.
- Radware discovered that 20% of users abandon their cart if the transaction process is too slow.
Time is money and every single millisecond could be costing you users or conversions. People are impatient, and delays reduce the likelihood of them spending, converting, or taking action.
The statistics mentioned were from as far back as 2014. It was around that time that it became apparent that site speed is quite a big deal.
By that logic, we should’ve been on top of this and nailing it. But it turns out, that’s not really the case.
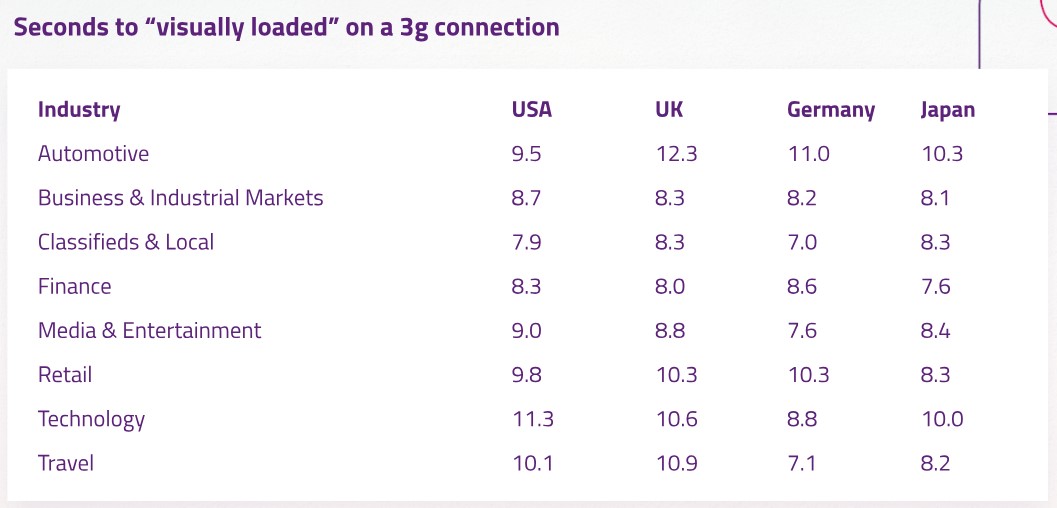
This table, which shows data from Google’s Industry Benchmarks for Mobile Page Speed, tells us the number of seconds it takes for a website for an average website in various sectors and different countries to be completed loading on a mobile phone on a 3G connection.

These sites are taking over eight seconds to load which is extremely slow.
We know users dislike this kind of experience and how much it impacts conversions, so Google took matter into its own hands.
Google’s Take on Site Speed
Now the world is changing primarily because Google, as a powerhouse of influence and authority, has become very interested in speed – and for a whole bunch of different reasons.
In early 2018, Google announced how important they consider speed to be and that it’s officially going to be a ranking factor for mobile searches starting July of that year.
The search engine’s advice?
“We encourage developers to think broadly about how performance affects a user’s experience of their page and to consider a variety of user experience metrics.”
What Google is essentially saying here is that speed underpins user experience.
When you are browsing , trying to get your page or channel to load, or add a product to a shopping cart, how quickly that happens is a huge component of the overall UX.
For Google, speed = efficiency. And as sites get faster, slow is going to feel slower.
Consumers expectations’ will increase and the fastest, best experiences they have will become their expectation for the norm.
So, what do we need to do?
Approaching Speed Optimization
The secret isn’t to do a big web (re)development project.
In speed optimization, you’ll win by a thousand tweaks – now, and every day, forever. You’ll need to find the important bits and make them faster.
At the heart of speed optimization, you need to understand two fundamental truths:
- There’s no such thing as speed.
- The only thing which matters is perception of speed.
There’s No Such Thing as Speed
When you start exploring this, it becomes very difficult to answer the question, “How do you measure speed?”
How do you put a metric against how fast your website is?
You could probably start off by saying “The time how long it takes for a page to finish loading.”
But, what does that mean?
What if the server responds quickly, but then it takes ages to show the content?
What if the page has components which only load when you interact, or scroll? Are they “finished”?
We need better definitions to understand how well we are doing.
Most stock metrics from speed check and optimization tools are flawed and designed to give you a false sense of comfort.
Until recently, Google’s PageSpeed Insights tool was equally nonsense. The score didn’t actually measure speed and the charts were bad because measuring against slow competitors makes you complacent.
When Google updated the tool, it added the metric First Contentful Paint which:
“…reports the time when the browser first rendered any text, image (including background images), non-white canvas or SVG. This includes text with pending webfonts. This is the first time users could start consuming page content.”
In other words, how quickly can we show something interesting?
How many milliseconds until we can put something on screen that looks like it’s doing something rather than having a blank white page with just a spinner or loading icon?
How quickly can we make it look like it’s happening? For many people that will be a hero image at the top of the page, a logo or the navigation bar.
If you can optimize your site in such a way that you load the important bits first with a minimum amount of delay (and then worry about loading all the other stuff after), then it feels much faster.
This works because waiting without visual feedback is the worst kind of slow.
Optimizing for First Contentful Paint will make your site look and feel faster.
Your scores might not change that much, but the goal is not to optimize for scores. Just make it faster.
The Only Thing Which Matters Is the Perception of Speed
Google’s own documentation says this much.
Load is not a single moment in time — it’s an experience that no one metric can fully capture. There are multiple moments during the load experience that can affect whether a user perceives it as “fast” or “slow”.
However, regardless of what your website is, what sector you’re in or how it works, there is one golden moment that you might want to measure. It’s Time to Interactive.
The Time to Interactive (TTI) metric measures how long it takes a page to become interactive.
Simply put, how quickly can we make it feel ready?
If there’s a fundamentally important thing to understand here is that it’s not likely that Google is specifically measuring the actual page speed.
What they’re much more interested in is the perception of speed. If you make a lightning-fast website that feels slow to load, you’ve wasted a lot of time and money.
The emphasis needs to be on:
- How do we show something quickly?
- How do we make it feel ready?
The challenge is that perceived speed is hard to quantify. There are lots of moving parts in that ecosystem.
But the good news is that performance optimization is now a science. There are hard rules, processes, guides and techniques you can follow to achieve this.
Every site in the world can load in less than one second. You just need to follow the rules.
Thankfully, Google offers a wide array of documentation into the topic.
Where Do You Start?
You need to start by finding the slow stuff. While tools aren’t good for giving you metrics over time, they are really good at spotting problems.
The most impactful thing you can learn about speed optimization is to look at the way in which pages load and find out what’s waiting for other stuff.
If you can remove those bottlenecks, change the order of how things load in, and get them to load at once rather than one at a time, then everything else happens sooner.
One other thing to remember is that Google is monitoring, measuring and analyzing sites in a mobile-first way. Many of our users are using mobile devices and that’s where the particularly slow pain points are.
There is no magic bullet. We’re on a journey of 1,000 tweaks.
Here’s what you can start doing today, instead.
Top Tips to Shortcut Speed
Load Less Stuff
You might want to consider lessening your website’s elements.
Some things to look at:
Basics
- Plugins, extensions, and integrations
- Bytes transferred
- DOM complexity
- Fonts
- Colors, details, icons, lines, borders, shadows
- JavaScript
Advanced
- Lazy-loading, deferring or async’ing resources
- Cross-domain resource reduction
- DNS and asset prefetch/preload
Tidy up Your CMS
Use plugins, extensions, and integrations to measure.
What to use: Query Monitor, New Relic
Bolt on a CDN (Cloudflare)
Advanced
- Page rules
- Edge workers
- Server push
What to use: Cloudflare
Get Good Hosting
You need to do your own research to find a good hosting company but here are a few recommendations:

Use a Static Page Cache
Rather than every user triggering your website to load up to request all its themes and plugins to go through that process to manipulate the outcome, why don’t you just save that the page and the outcome or save that database query and whatever it said.
This is not for everybody. If you want an easy win and you’re on a simple site, this might be a good fix for you.
What to use: WP Rocket or Total Cache for WordPress, Redis, Varnish Cache
Optimize Your Resources
Consider optimizing your images using tools like TinyPNG or Squoosh.
You can also do some advanced things, such as:
- Offload media to, e.g., Amazon S3.
- Use an image CDN like Cloudinary or Imgix.
- Modularise CSS and JavaScript.
Use AMP(?)
The AMP project, at its heart, is an attempt to fix how broken and slow the Internet is, particularly the mobile web.
Rather than building your sample with normal HTML, JavaScript, and CSS, you might want to use the AMP framework. Your website will be fast, however, you will be constrained by their guidelines and restrictions.
It’s more technically complicated to customize especially through custom JavaScript so all of your ads, analytics, etc. will be limited.
That said, it’s worth looking into.
What to use: “The official” AMP WordPress plugin
Other Things You Can Do
Aside from the tips and tricks mentioned above, you can also try:
- Canonical AMP
- Post-load interaction improvements
- New ways of thinking about CSS